MERCENARY PROTOTYPER (n.) A lone specialist brought in when the path is unclear. Operates quickly, quietly, and with taste, moving with intent before the spell wears off.
Silent Blaze exists for the moment when vision outruns capacity. You can only go so far on paper; at some point, the idea needs to move, to breathe, to be real. That’s where I come in. I handle the work that needs doing without adding the weight of a team, the delay of a hiring process, or the noise of one more stakeholder. You have fifty things on your plate. I’ll take twenty of them, execute cleanly, and won’t leave a mess behind.
If you’ve got the spark, I can make it real.

Hi, I'm John
I design and build sharp, intentional products by blending UX, engineering, and narrative into tools you can actually use. Whether it’s a prototype, a proof of concept, or a launchable first version, I help turn vision into something tangible enough to test, share, and rally around.
Creative Works
A selection of recent projects across design, development, and product strategy.

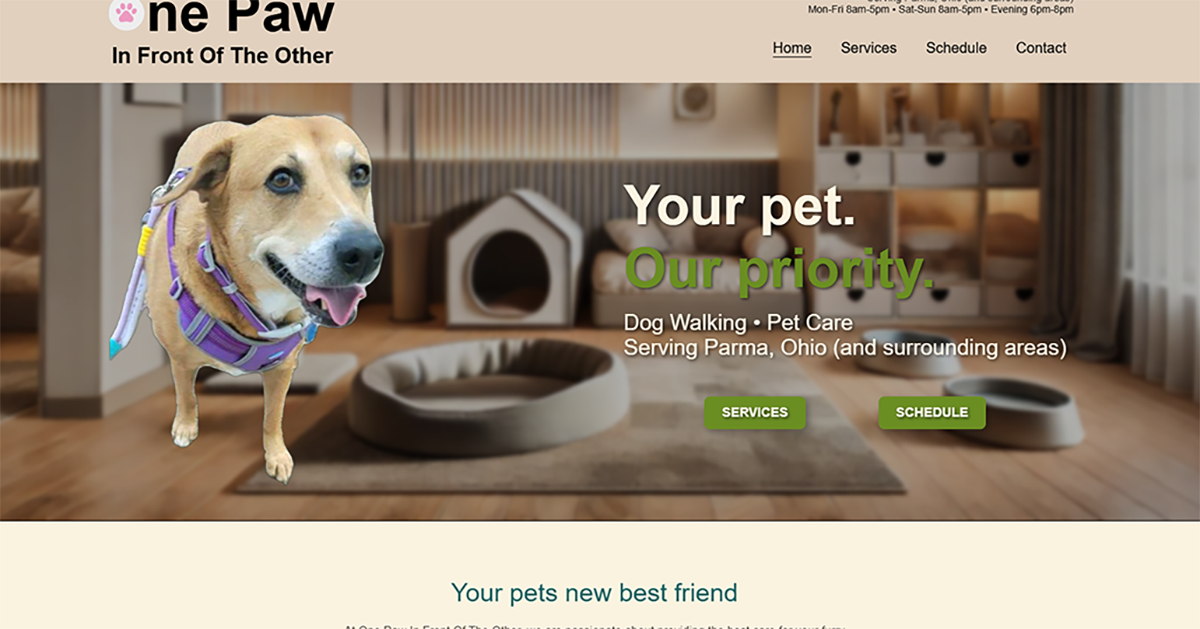
Pet Care Business Website
Website • Prototype • In Progress
Website for a pet care business.

Looks Legit.
Online Store
Online store for premium AI prompt packs and toolkits, wrapped in spy fiction.

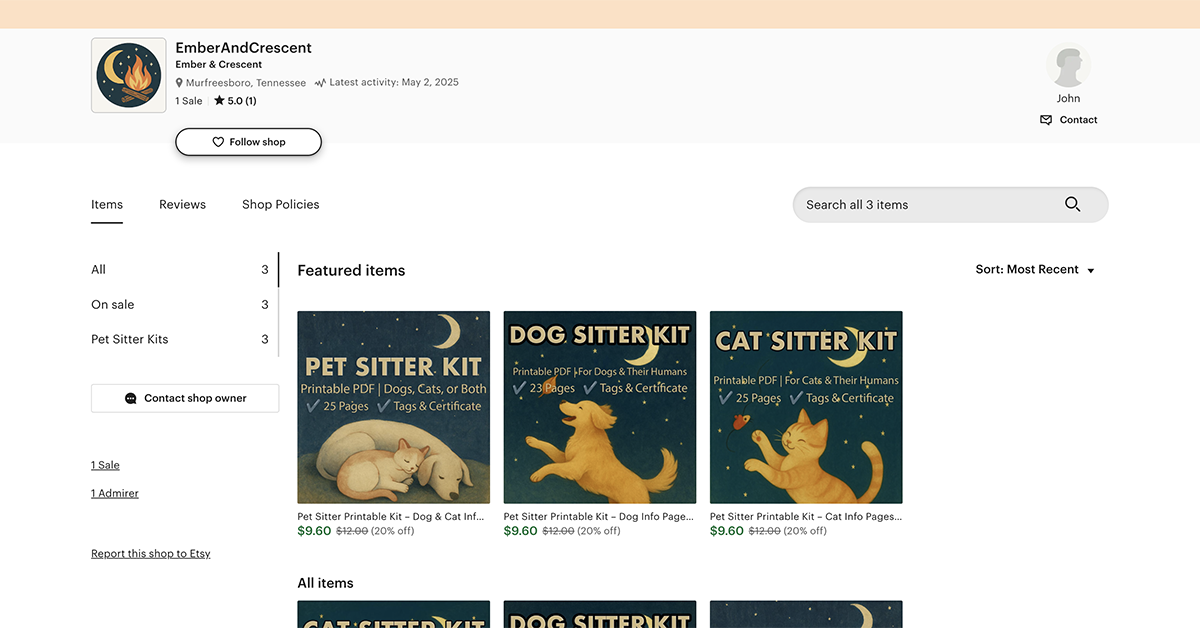
Ember & Crescent
Etsy Store
An Etsy storefront and structured, ready-to-print kits.

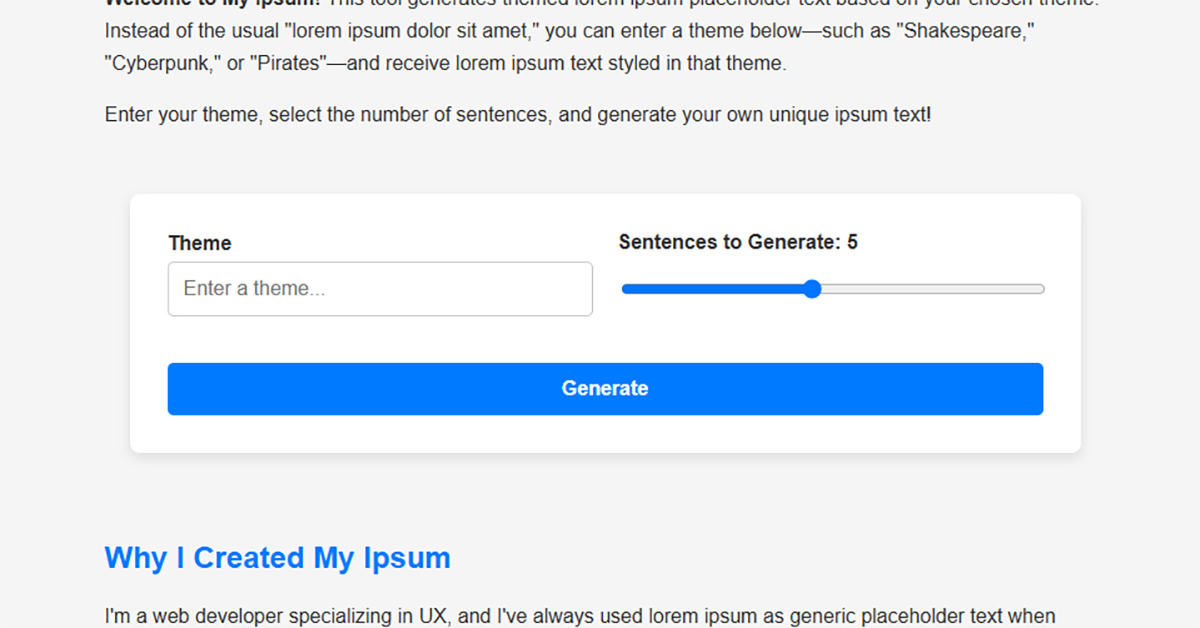
My Ipsum
Webapp • In Progress
Webapp to allow themed "lorem ipsum"-style text generation.

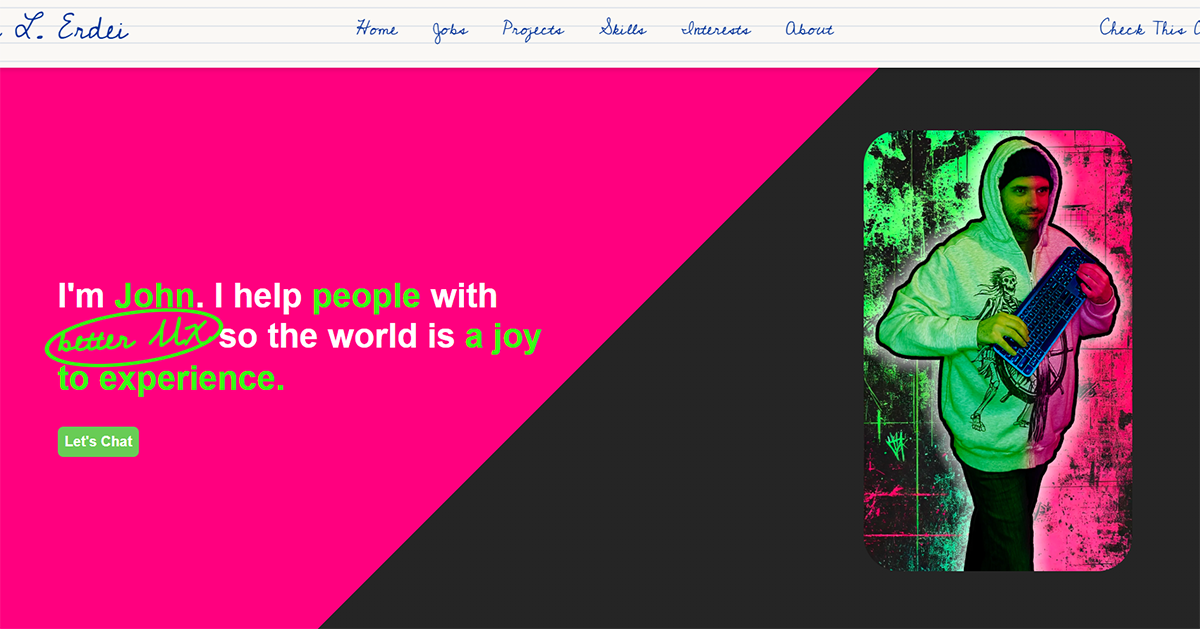
Script Sorcerer
Personal Portfolio Website
This is what happens when I make my own site.

Script Sorcerer - Animation
Animated Website
A website using scroll-based animation to tell a story.
Pricing Plans
Choose the plan that fits your needs, whether you're looking for a small project or a full-scale solution.
Basic
$199
- ✔ Single Page Design
- ✔ Responsive Layout
- ✔ Basic Animations
Standard
$499
- ✔ Multi-Page Design
- ✔ Advanced Animations
- ✔ Performance Optimization
Premium
$999
- ✔ Fully Custom UI/UX
- ✔ API Integration
- ✔ Ongoing Support

Bring the spark. I’ll handle the fire.
You have the idea. I’ll shape it into something functional, focused, and impossible to ignore.